The Power of Structure: Understanding the Importance of Markup
Related Articles: The Power of Structure: Understanding the Importance of Markup
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to The Power of Structure: Understanding the Importance of Markup. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
The Power of Structure: Understanding the Importance of Markup

In the vast digital landscape, information is king. But for search engines to effectively navigate this kingdom and understand its contents, a system of organization is crucial. This is where markup comes into play, acting as the invisible scaffolding that shapes and defines the structure of digital content.
Markup is not merely about aesthetics. It’s the language that allows search engines to interpret the meaning and context of web pages, providing a framework for understanding the relationships between different elements. It’s a vital tool for enhancing accessibility, improving user experience, and ultimately, driving better search engine performance.
Understanding the Foundation: The Basics of Markup
At its core, markup is a system of tags and attributes that define the structure and content of digital documents. These tags, like HTML (HyperText Markup Language), provide instructions to browsers and search engines on how to render and interpret the information they contain.
For instance, using the <p> tag to enclose a block of text signals to the browser that it represents a paragraph, while the <h1> tag indicates a heading. These tags, along with their accompanying attributes, provide a clear hierarchy and structure to the content, allowing search engines to understand the flow and meaning of the information presented.
Beyond Structure: The Benefits of Implementing Markup
The benefits of markup extend far beyond simple organization. By properly structuring content, websites can reap numerous advantages, including:
-
Enhanced Search Engine Visibility: By using markup appropriately, websites can provide search engines with clearer signals about the content’s relevance and importance. This can lead to higher rankings in search results, driving more organic traffic and visibility.
-
Improved User Experience: Markup contributes to a more intuitive and user-friendly website experience. By defining the structure of content with headings, lists, and other tags, markup makes it easier for users to navigate and understand the information presented.
-
Enhanced Accessibility: Markup plays a crucial role in accessibility, ensuring that websites can be accessed and understood by users with disabilities. For example, using semantic HTML tags like
<nav>for navigation menus or<article>for content articles helps assistive technologies like screen readers properly interpret the information. -
Rich Content and Enhanced Engagement: Markup allows websites to go beyond basic text and incorporate rich media elements like images, videos, and audio. This can enhance engagement, making content more appealing and informative for users.
Specific Examples of Markup in Action
To understand the practical implications of markup, let’s consider a few specific examples:
-
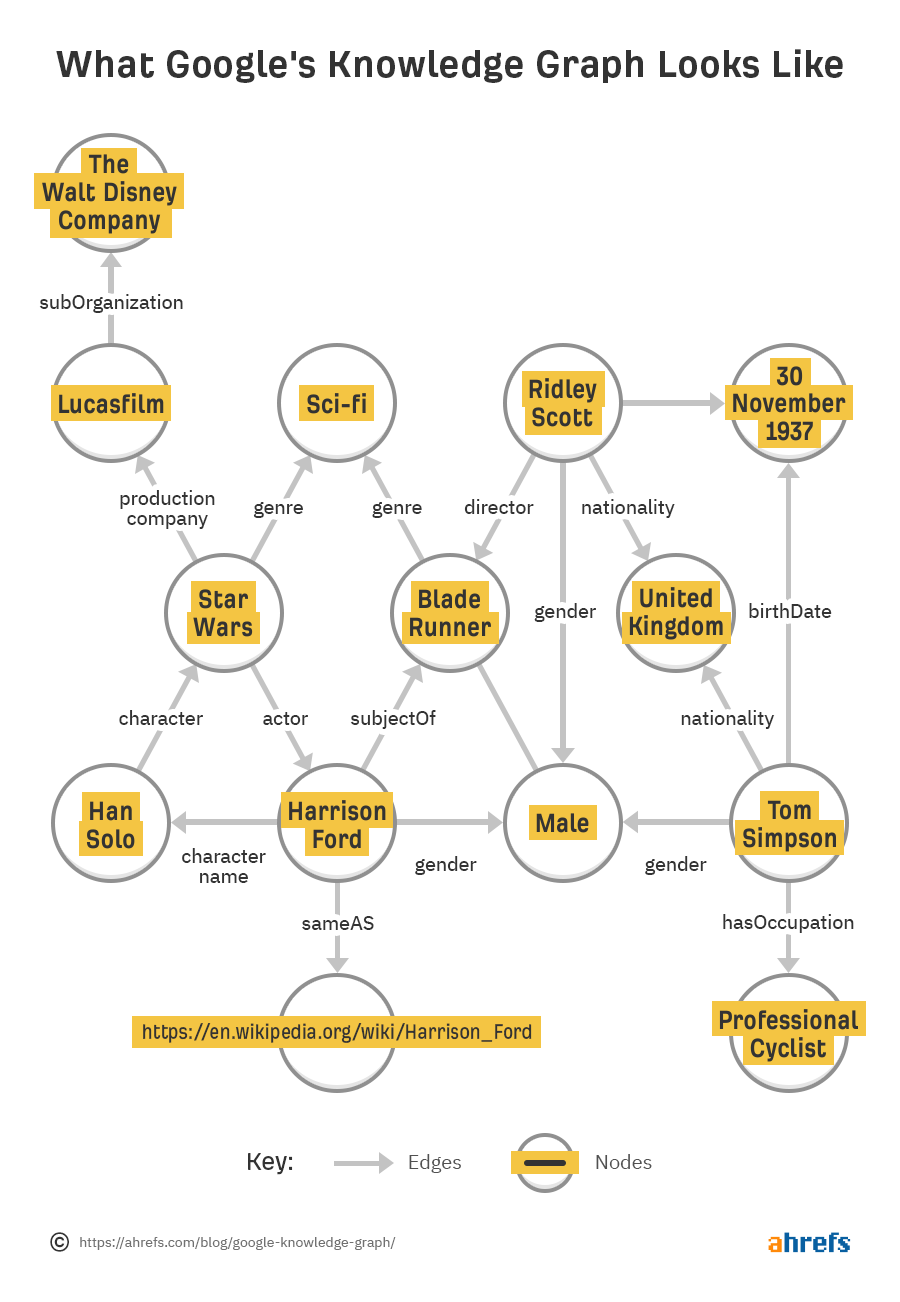
Schema Markup: Schema.org provides a vocabulary of standardized markup that helps search engines understand the meaning of content, such as product reviews, events, and recipes. This structured data allows search engines to display richer snippets in search results, enhancing visibility and user engagement.
-
Microdata: Microdata is a method of embedding structured data directly within the HTML code of a webpage. This allows search engines to understand the relationships between different elements, leading to more relevant and informative search results.
-
RDFa: RDFa (Resource Description Framework in Attributes) is another method for embedding structured data within HTML. It uses attributes to describe the meaning and relationships of content, allowing search engines to better understand the context and relevance of the information.
FAQs: Addressing Common Questions about Markup
Q: Is markup necessary for all websites?
A: While not mandatory, markup is highly recommended for all websites, especially those seeking to improve their search engine visibility and user experience.
Q: How can I learn more about markup?
A: Numerous online resources, including the official documentation for HTML, Schema.org, and other markup languages, provide comprehensive information and tutorials.
Q: What tools are available for implementing markup?
A: Several tools, both free and paid, can assist with implementing markup effectively. These tools can help validate markup, generate code, and provide guidance on best practices.
Tips for Effective Markup Implementation
-
Understand the Semantic Meaning: When choosing markup tags, consider the semantic meaning of the content and choose tags that accurately reflect that meaning.
-
Validate Your Markup: Use validator tools to ensure that the markup is implemented correctly and conforms to standards.
-
Use a Consistent Structure: Maintain a consistent structure throughout the website to ensure that search engines can easily understand the relationships between different elements.
-
Test and Analyze: Regularly test and analyze the impact of markup on website performance and adjust strategies as needed.
Conclusion: The Power of Structure in a Digital World
Markup is an essential tool for shaping the digital landscape, providing a foundation for understanding and navigating the vast ocean of online information. By leveraging the power of markup, websites can achieve enhanced search engine visibility, improve user experience, and ultimately, thrive in the competitive digital world.








Closure
Thus, we hope this article has provided valuable insights into The Power of Structure: Understanding the Importance of Markup. We appreciate your attention to our article. See you in our next article!
